
CSS3引入了线性渐变(linear gradients),这是一种在页面元素中创建平滑过渡的颜色效果。线性渐变让我们可以在同一个元素中使用两种或更多种颜色,并让它们沿着直线方向平滑地过渡。这可以实现更丰富的视觉效果,而不需要使用图像。线性渐变可以应用于任何支持图像的CSS属性,如背景、边框等。
语法:
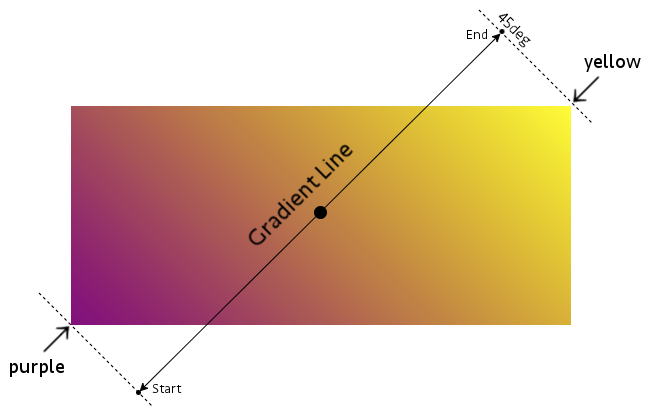
css代码background-image: linear-gradient(direction, color-stop1, color-stop2, ...);- direction:方向,可以是角度值(如45deg)或者关键词(如to top、to bottom、to left、to right、to top right等)。
- color-stop:颜色停点,是渐变过程中的颜色值。可以是一个或多个颜色,以逗号分隔。每个颜色值可以包含可选的停点位置(百分比或长度值)。
示例:
css代码/* 从左到右的线性渐变 */div { background-image: linear-gradient(to right, red, yellow, green);
}/* 使用角度的线性渐变 */div { background-image: linear-gradient(45deg, red, blue);
}/* 使用停点位置的线性渐变 */div { background-image: linear-gradient(to bottom, red 10%, yellow 50%, green 90%);
}注意:为了确保兼容性,请记住添加浏览器前缀,如-webkit-、-moz-、-o-等。例如:
css代码div { background-image: -webkit-linear-gradient(to right, red, yellow, green); background-image: -moz-linear-gradient(to right, red, yellow, green); background-image: -o-linear-gradient(to right, red, yellow, green); background-image: linear-gradient(to right, red, yellow, green);
}通过线性渐变,您可以为元素创建独特且引人注目的背景和视觉效果。这种效果在现代Web设计中非常流行,可以使网站更具吸引力。
声明本文内容来自网络,若涉及侵权,请联系我们删除! 投稿需知:请以word形式发送至邮箱18067275213@163.com

有点远哦 估计没时间去了
刚开始学习seo,你的文章让我受益匪浅。
真的很想去听听、、可公司上班没时间、 可怜!
5楼的为什么要担心恶意删除?在几百万,几天万,甚至几亿的用户基数面前,恶意删除者能占几分之几?
冲动消费是女人的本性,不过站长老师怎么也跟着掺合~~
两天没有来了,我也觉得很多用户是闭着眼睛看网站的。因为我做了几个C2C购物网站,一一都是这样,客户只留意重要的信息,然后就一味的在上咨询了!看来,网站做得简单点好,让客户清楚明白,一眼看了就明白。呵呵。。顺便AD下,以上由江门市卿云瓷像回答。
公司有电信和网通两条线路,电信可以访问,网通不行
个人感觉360还是蛮不错的他的浏览器一直在用
《死于SEO》《死于搜索引擎优化》《SEO一贴》《搜搜引擎一贴》
最近也试着做了几个优化,但是都不怎么理想