相信新手刚踏入SEO你一定知道,搜索引擎对图片的理解有很多限制,那么我们该怎么办呢?「图片」将重要信息传递给搜索引擎?这是本文的重点「设置Image Alt」重要性!图片的描述Image Alt到底是什么?Image Title差别到底在哪里?Alt描述有哪些规划原则?如果你看完前言还在迷茫,赶紧进入这篇文章一起学习。Image Alt对图片SEO的重要性!

目录
什么是Alt描述?Image Alt属性背景介绍!
设置HTML图片Alt主要优点是什么?SEO有什么好处?
改善用户体验:
无障碍阅读:
有利于搜索引擎理解图片内容:
提高主题相关性:
增加页面曝光机会:
HTML图片Alt与图片Title有什么区别?
HTML图片Alt与图片Title语法示例说明
Alt不推荐属性的写作模式
空的Alt属性:
搪塞关键词:
无意义图片分类名称:
最好的写作方法是公式?Alt描述怎麽写?
?留级生写法(poor):
?及格线写法(okay):
?资优生写法(excellent):
HTML图片Alt规划4重点!简单写出亮眼的替代文字!
那我怎么检查是否有设置呢?Alt属性?
结语:图片SEO从图片Alt开始
什么是Alt描述?Image Alt属性背景介绍!
Alt又称为Alt描述或Alt属性,是Image标签常用的基本属性之一Alt描述我们常说「替代文字」,意即写在Alt属性中的描述性文显示时,属性中的描述性文本将取代图片显示段「描述性文字」,所以在规划中建议建议ALT即使图片失效,属性的内容也可以表达出来,Alt描述它还可以起到作用,让用户也可以在脑海中浮现图片的原貌!
设置HTML图片Alt主要优点是什么?SEO有什么好处?
除用者的脑补偿功能除了图片失效外,Alt属性主要有以下优点:

改善用户体验:
若你的网站破图很多,没有设置图片alt内容,页面可能没有滚动两次,用户直接跳出来,甚至影响回访的意愿;相反,如果有一个完美的设置图片alt内容,有一定的机会提高用户的回访意愿,至少可以补充故事,尽量减少对用户体验的伤害。
无障碍阅读:
若设置完善图片alt内容,它还可以帮助视力障碍的人通过特定的阅读器将其转换为音频,从而理解图片上的内容,减少阅读障碍。
有利于搜索引擎理解图片内容:
在常见图片中,搜索引擎不容易理解图片上的资料SEO在操作中,将建立图片alt内容,理解图片上的内容。
提高主题相关性:
遵循第三点的概念,因为搜索引擎可以通过图片alt内容判断图片主题,所以是Alt描述也可以添加到设计中「合理的」关键字布局,集中页面主题的相关性,从而增加整个页面的竞争力。
增加页面曝光机会:
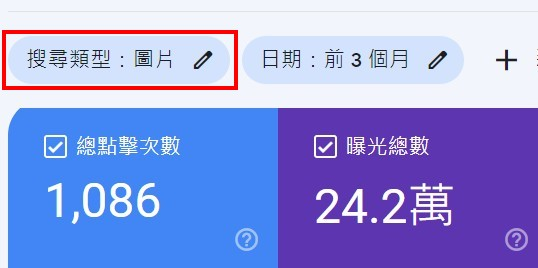
若图片有设置Image Alt,会出现高概率「图片」在搜索结果中,对于一些用户在搜索结果中搜索图片的关键词,通过同时在图片搜索位置上排名,无疑可以大大增加曝光和进站的机会。
例如,如果你是一个小品牌电子商务,与大型电子商务竞争网页搜索引擎的前十名配额相比,你不妨改变策略,通过关键字研究设计图片Alt内容,也许是另一个获得流量和新客户的突破方向!
html-image-alt优点-增加页面曝光机会

?更多图片SEO欢迎参考项目及操作:
五步优化网站图片,为你的网站带来数百万的流量
也可以搜索图片SEO,四种技能大开
HTML图片Alt与图片Title有什么区别?
简单介绍完图片Alt之后,有一点概念的小伙伴会举手问「那Img Alt跟Img Title有什么区别?不是所有的图片都在形容吗?」,刚开始大概有87%的人会搞错这两种用途和呈现方式。其实这两个只是有一咪咪血缘关系的远房亲戚,从根本上说是属性不同的。Alt属性只能用于特定的标签,但是Title一般属性,即所有HTML所有这些都可以通用,所以,有很多小伙伴使用非常复杂的眉毛,然后让我们举个例子,简单地看看这两个Img标签有什么区别?
注:以下示例仅放置Img标签做示范
HTML图片Alt:为「图片代替文字」,意思是图片失效等破图情况,这段文字会「代替」图片可以想象图片的描述性文本
HTML图片Title:为图片的「标题」,当你的滑鼠指标指向过去的图片时,一段文本会自动出现
HTML图片Alt与图片Title语法示例说明
对比一个简单的例子,我们不会混淆~以下语法和图片为例
<img src=”图片网址url” alt="海美seo公司” title="宁波海美seo">
HTML图片Title意思HTML图片Alt描述意思
Alt不推荐属性的写作模式
正如我们前面提到的,HTML图片Alt内容可以让爬虫更好地理解图片想要表达什么。除了集中主题增加页面竞争力外,还有一定的机会曝光图片布局,带来意想不到的流量。以下简要列出在设计中Image Alt什么是常见的,但是「不建议」的写法。
空的Alt属性:
<img src=”20221215.jpg” alt=””>
搪塞关键词:
<img src=”20221215.jpg” alt=”狗,欧告,黑狗,黑犬,土狗,米克斯,赏樱,冲锋衣”>
无意义图片分类名称:
<img src=”20221215.jpg” alt=”image01″>
最好的写作方法是公式?Alt描述怎麽写?
如果你理解了差写法的真相,你就能很好地理解它。Alt如何写内容?下面我们举个简单的例子来解释,用图片比较「资优生」跟「留级生」每个人都会突然感到开朗~
Image Alt范例
?留级生写法(poor):
<img src=”20221215.jpg” alt=“seo|海美|公司|宁波”>
?及格线写法(okay):
<img src=”20221215.jpg” alt=”宁波seo”>
?资优生写法(excellent):
<img src=”20221215.jpg” alt=”宁波海美seo公司”>
这样的比较是不是比较?feel了呢,其实图片alt内容内容规划的主要重点是写出可以描述你图片形象的内容,不需要刻意搪塞关键词~
HTML图片Alt规划4重点!简单写出亮眼的替代文字!
怎样写出所谓?「好的」Alt描述?只要遵循下面简单的几个原则,然后匹配上面的例子,每个人都可以很容易地写出合格的图片alt内容!
描述情境:
Alt属性存在的重要意义在于用文字代替图片说明,在破图等图片失效的情况下也不影响用户的阅读。
简明扼要:
用最少的词来形容图片的情境,避免无意义的解释,避免主题发散。
目标关键目标关键词:
这一点非常重要!如果搪塞关键字可能被判定为黑帽操作,然后受到惩罚海美seo经验,建议每个目标关键字在每张图片中最多带一次。
图片容易被忽视:
有些图片显然也有一定的重要性,但总是被遗忘加上Alt属性(常见例子:如表单按钮、图片连接),因为这些也是页面的重要信息,所以记得在规划中设置图片alt内容!
那我怎么检查是否有设置呢?Alt属性?
现在大多数在线工具也有Alt但就方便性而言,笔者个人推荐直接安装火狐插件,简单的一键搜索,在视觉上也可以一目了然地知道哪张图片没有设置Alt!以下推荐两款常用外挂供您参考:
结语:图片SEO从图片Alt开始
就像我们之前介绍的,Alt属性主要是「描述图片的一段」,在搜索引擎方面,爬虫可以更友好地理解图片,集中页面主题;在用户体验方面,当图片失效时,也可以有效地减少阅读困难。Alt与其他属性相比SEO方法只是一个小项目,但有时候对手很强的时候,也许这个小项目Alt小兵也能立大功,成为众多竞品中脱颖而出的机会之一!
声明本文内容来自网络,若涉及侵权,请联系我们删除! 投稿需知:请以word形式发送至邮箱18067275213@163.com




站长 大佬,冒昧请教一下,我们公司的网站有哪些优化空间呀?没有SEO经验,求指点。公司网站:.feasycom.com产品类型:Bluetooth Module、蓝牙模块公司性质:方案、生产商非常感谢!Tim
经常看您的博客,现在更新越来越慢了
我很想知道你的搜索引擎算法那一章的理论是哪里来的,有什么依据,怎么见得搜索引擎就是依据这样的原理,例如:“去停止词 去停止词 去停止词 去停止词无论英文中文,页面内容中都会有一些出现频率很高,却对内容没有任何影响的词,如“的”,“地”,“得”之类的助词,“啊”,“哈”,“呀”之类的感叹词,“从而”,“以”,“却”之类的介词。这些词被称为停止词,因为它们对页面主要意思没什么影响。英文中的常见停止词如the,a,an,to,of等。搜索引擎在索引页面之前会去掉这些停止词,使索引数据主题更为突出,减少无谓的计算量。”我想知道停止词都去了,我百度或者google搜索“的,地,得”是不是出现一个空白页面?你可以参考当年GG创始人写的GG原理论文,网上还有很多搜索引擎技术文献。书里描述的是基本和简化的原理,真正算法当然要复杂得多,一定会考虑到各种特殊情况,比如你说的搜索词只是个停止词。搜索引擎里大把的PhD,整天不就琢磨改进代码吗。
我这文章质量不行吗?怎么不见收录zhensitan.ssjdbw.com/case/
呵呵,GG又出招了!
这种方法确实有用的 个人感觉
每次过来都有收获
呵呵,老大好久没更新了
或许这样的方式才能让SEO更加干净吧