如何优化网站的图片(网站图片优化效果)?

图片是网站的重要视觉元素,无论是Banner.Icon.Logo.各种图表等,占据了网站的大部分视觉空间,所以如何优化图片已经成为前端开发的一个重要知识。本文主要介绍正确的图片类型,并在各种设备上正确呈现图片大小和像素,讨论图片的最佳过程。
Step1.选择合适的照片类型
照片主要分为向量(Vector)和点阵照片(Raster)两种:
点阵(Raster)照片:GIF.PNG.JPEG或JPEG-XR和WebP等。
向量(Vector)照片:以SVG为主。
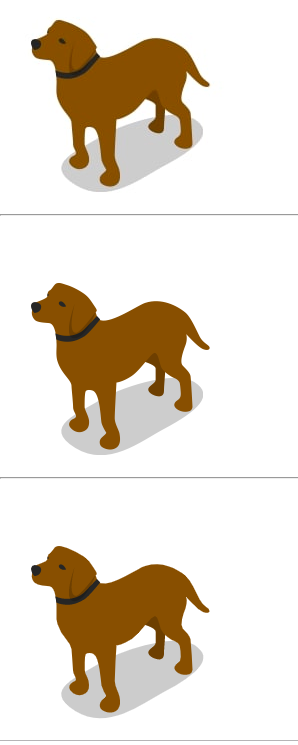
实际上最常见的是PNG.JPG.SVG三,它们有什么区别?这里有三张不同照片类型的狗片。
<img src="./images/dog.jpg" alt="jpg" />
<img src="./images/dog.png" alt="png" />
<img src="./images/dog.svg" alt="svg" />

这三张狗的照片,第一张是JPG.第二张是PNG.第三张是SVG,看上去差别不大,但空间却不同。
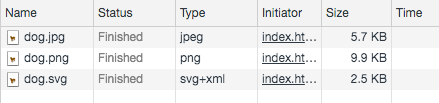
能够看见Size栏位,同一张照片,从最小到最胖,分别是:SVG的2.5K>JPG的5.7K>PNG的9.9K,最大和最小差快四倍。
再比较一下分辨率,我们把三张图放大两倍,首先是JPG:
嗯,超糊,毛刺变得很明显。我们再来看看。PNG:
稍微好一点,但还是有点糊。SVG:
基本上一点也不差,和小图一样清晰。因此,从清晰到模糊的分辨率是:SVG>PNG>JPG。
这是由于向量照片和点阵照片的结构。向量照片(SVG)它由简单的几何图形组成,轻巧清晰,缺点是无法处理复杂的图像,如Banner等等。点阵照片(PNG.JPG)网格中会显示完整的像素。两者各有优缺点。
因此,结论是:
优先使用内容照片=>PNG或JPG(查看正确的分辨率或网站Loading速度要求)。
Icon或Logo优先使用=>SVG或PNG。
Step2.在每个装置上呈现正确的图片大小和像素
一些开发人员会直接放一张大图片来适应所有设备或屏幕的总宽度,可能是因为追求照片在任何设备中都有很高的分辨率,但这实际上是网站效果不太好,因为图片尺寸越大,.像素越高加载速度越高,这种现象高MobileDevcie会更明显。
在正确的装置中使用正确尺寸的照片,以免浪费图片资源。
能够充分利用这种效果img tag的srcset与sizes只有这两个特点,才能呈现不同设备的照片。
假设我们想在页面上做这个样式:

页面上需要放一张大图,然后imgtag我们通常这样写:
<img src="./images/large.png" alt="这是一张海美soe图片" />
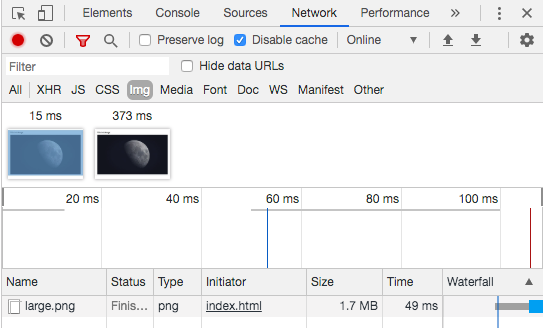
这样写并非不可能,但必须考虑图片的大小对不同设备的影响浏览器ctrl+U看一下Network的Img资讯:
images
图片占1.7M同样的空间大小假如也直接放进去移动设备那就不太好了。此时可选择这样做:
<img
src="./images/large.png"
srcset="./images/large.png 1x, ./images/small.png 2x"
alt="这是一张图片"
/>
首先,这里将看到一个新的属性srcset,可根据页面上不同设备的像素比例(DPR)指定要放哪张照片。DPR一般来说PC一般都是1x,手机则是2x,可以在浏览器Tool的console下window.devicePixelRatio查询。
这里srcset内容指:若DPR为1x的时候使用large.png,若DPR为2x的时候使用small.png。不支持浏览器srcset特征会被抓住src。
回头看看刚才的页面,就能发现移动设备照片已改成small.png,所占空间已降至4288K。

近70%的空间释放是优化照片的好方法。
如果不知道DPR还有另一种写法:
<img
src="./images/large.png"
srcset="./images/large.png 1000w, ./images/small.png 500w"
sizes="(max-width: 500px) 60vw, 100vw"
alt="这是一张图片"
/>
这里srcset内部单位w是指屏幕的总宽度,只要给w值浏览器,就会计算w乘以DPR取出对应或最接近大小的照片。
而sizes什么?vw,在不同的情况下,sizes」
比如上一段Code屏幕总宽500px以下照片要改为60%,否则要保持100%的尺度:(DPR)乘以0.6(60vw)=600px,所以会有选择small.png這张照片。
注意!!!加到这里sizes若CSS喔。
另外还有一种弹性好的写法:
media="(max-width:500px)"
srcset="./images/large.png1x,./images/small.png2x"
/>
<img
src="./images/large.png"
alt="这是一张网站seo优化图片"
/>
为什么说比较有弹性?除了能把sizes跟srcset拆成另一个source tag除了易读性高之外,还可以支持不同的照片类型,
<img src="./images/large.png" alt="这是一张图片">
若是有支持webp类型就用source tag内属性,如果不行,就用imgtag。但目前picturetag尚未支持IE,因此,如果需要跨浏览器,仍然使用它src比较安全。
结论
不同的照片类型可以根据专案的不同需求放置。例如,如果网站追求速度快,它可以Banner就用JPG,若像素不能很差,则使用PNG。而Logo以及Icon请尽量使用SVG。
多多善用img tag的srcset特点,会给网站带来更大的好处。
其实这里还是有照片压缩的,但我觉得这应该是常识,所以就不多说了。
事实上,如果照片来源保持在前端自己手中,上述方法更适合使用API或者后端,可能需要先和后端沟通规格。
声明本文内容来自网络,若涉及侵权,请联系我们删除! 投稿需知:请以word形式发送至邮箱18067275213@163.com




祝愿大家每天都快乐~~幸福美好~~好人有好报~~
icemanpro,caihexi,hamo: 谢谢提醒。这个插件我两年前试过,那时还不能自动备份,三天不学习,赶不上刘少奇啊 :-) 。已经又装上了,试试效果。
恩 链接新鲜度.这个感觉是挺有用的.做外链的时候应该注意点这个
老师说到我心坎了。
站长老师:想请教下为什么我的网站之前被360收录过,现在缺清零了,一个收录都没有? 现在百度site不到首页,是不是给降权了?WPOK.CN应该与https多少有点关系吧,开始使用https 会掉收录掉排名,后期会好学习了!!原来起源这样的!!
辛苦了~~
SEO 感觉越来越玄了 做得再好 顶不过花钱得
每天一贴…好好学习,天天向上
支持原创。我一直以来关注您的写作,支持您
首先要有好的策划,坚持才有意义!