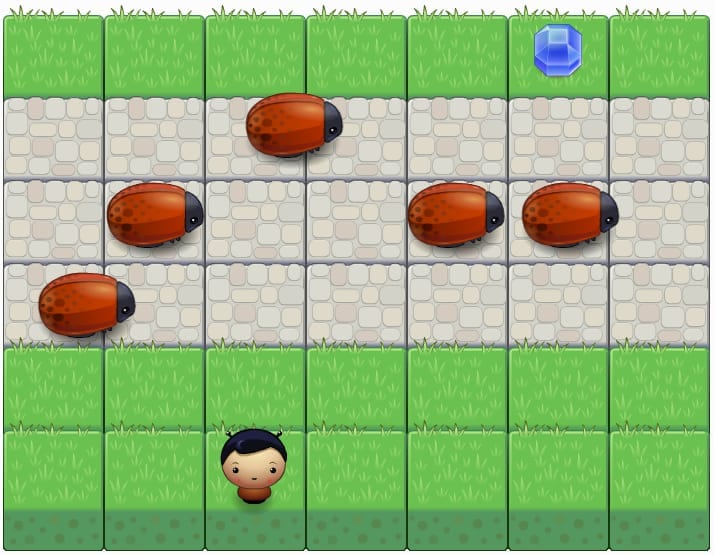
使用HTML5和Canvas制作小游戏已经非常流行。这里,我将介绍如何使用这些技术制作一个简单的2D小游戏。

首先,让我们创建一个基本的HTML结构,包括一个Canvas元素:
html代码<!DOCTYPE html><html><head>
<title>Canvas 2D Game</title>
<style>
canvas { display: block; margin: 0 auto; background-color: #f0f0f0;
} </style></head><body>
<canvas id="gameCanvas" width="800" height="600"></canvas>
<script src="game.js"></script></body></html>接下来,创建一个名为game.js的JavaScript文件,并在其中编写游戏逻辑。首先,获取Canvas元素并创建一个2D渲染上下文:
javascript代码const canvas = document.getElementById('gameCanvas');const ctx = canvas.getContext('2d');为游戏定义基本变量和对象:
javascriptCopy codeconst player = { x: canvas.width / 2, y: canvas.height - 50, width: 50, height: 50, speed: 5, color: 'blue'};let keysPressed = {};添加键盘事件监听器,以便我们可以控制玩家:
javascript代码document.addEventListener('keydown', (event) => {
keysPressed[event.key] = true;
});document.addEventListener('keyup', (event) => {
keysPressed[event.key] = false;
});创建游戏的主循环,用于更新对象状态并绘制它们:
javascript代码function gameLoop() { // 更新玩家位置
if (keysPressed['ArrowUp'] && player.y > 0) {
player.y -= player.speed;
} if (keysPressed['ArrowDown'] && player.y < canvas.height - player.height) {
player.y += player.speed;
} if (keysPressed['ArrowLeft'] && player.x > 0) {
player.x -= player.speed;
} if (keysPressed['ArrowRight'] && player.x < canvas.width - player.width) {
player.x += player.speed;
} // 清除Canvas
ctx.clearRect(0, 0, canvas.width, canvas.height); // 绘制玩家
ctx.fillStyle = player.color;
ctx.fillRect(player.x, player.y, player.width, player.height); // 请求下一帧
requestAnimationFrame(gameLoop);
}// 开始游戏循环gameLoop();这个简单的例子展示了如何使用HTML5和Canvas创建一个基本的2D游戏。玩家可以使用方向键在屏幕上移动一个蓝色矩形。
当然,这只是一个起点。您可以根据自己的想法,添加更多的游戏对象、交互、动画以及酷炫的视觉效果。还可以考虑使用游戏引擎,例如Phaser或Three.js,来帮助您更轻松地实现复杂的游戏功能。

声明本文内容来自网络,若涉及侵权,请联系我们删除! 投稿需知:请以word形式发送至邮箱18067275213@163.com


书名确实不好定,我也想了想。你看这个怎么样:《这个SEO不一样!》
哈哈,谢谢站长啊,我的网站已经步步上升了,嘿嘿,实在是太好太给力了
嗯 我前几天还在搜索关于这个的文章 ,今天就看到。