测试浏览器中的自动化。不需要本地设置?

现在测试自动化就是这样QA其中一项基本任务是工程师。但是我们现在的大部分工作都涉及到准备环境和设置测试的复杂性。
我正在研究在浏览器中直接运行检测的选项,不需要太多的工作。在运行中GitHub CodeSpaces之后,我立刻想到了一个可以尝试的解决方案。
假如你还没听说过,你应该试一试。你不再需要当地的发展环境。
您可以从GitHub借用独立的开发环境,在那里进行检测。
让我们继续看一个实际的例子,复制一个包括例子测试在内的测试库,然后运行到它。GitHub CodeSpaces中。

使用示例检测获得存储库。
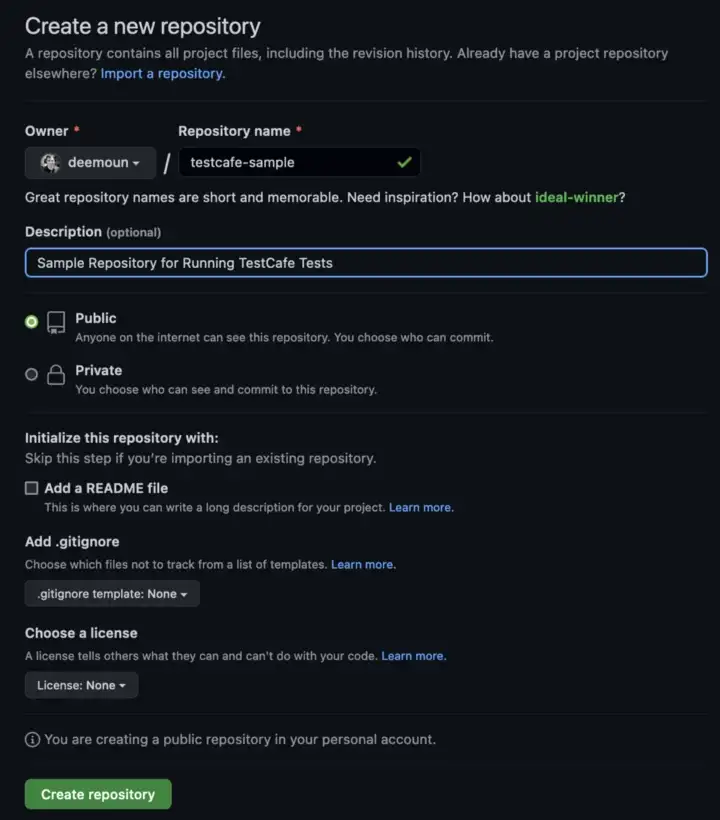
在GitHub在上面建立一个新的存储库
你应该先建立一个新的存储库,你会在里面进行测试。GitHub并且用你喜欢的名字创建一个新的存储库。
下一步,我们应该去做TestCafe在存储库中进行测试。打开浏览器中的目录:
testcafe/examples/basicatmaster·DevExpress/testcafe
用于端到端自动化Web测试的Node.js工具。-testcafe/examples/basicatmaster·DevExpress/testcafe

我们不需要fork整个存储库,因为我们只需要这三份文件:
test.js:包含测试的主要文件
page-model.js:网页中元素的概念
package.json:NodeJS环境变量。
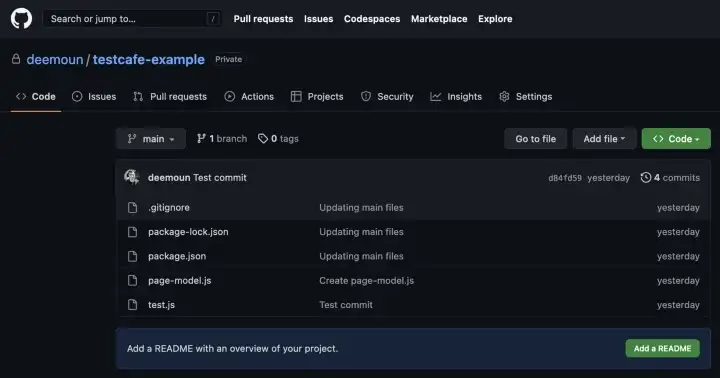
你可以把这些文件导航回你的全新存储库,并在那里重建,它应该具体如下:
忽略了这里的一些额外文件——它将在我们初始化这些测试之后自动建立。
现在,我们要好好地进行测试。
环境准备
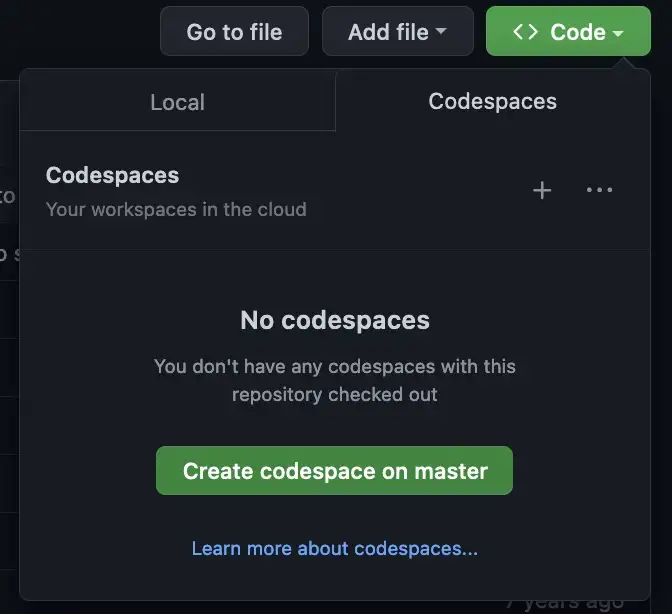
下一步是打开我们的浏览器窗口。GitHubCodeSpaces。开启GitHub存储器页面右侧“代码”部分,然后选择“在master上面的代码建设是空的”。
这是一个可以用来测试的保存端,可以用来打开一个。
为了准备我们的环境,我们应该在那里做些什么:
npminstall//在根目录下安装。这样就可以完全依赖于我们的检测和安装。NodeJS
这个项目是典型的
在GitHub CodeSpaces中运行检测

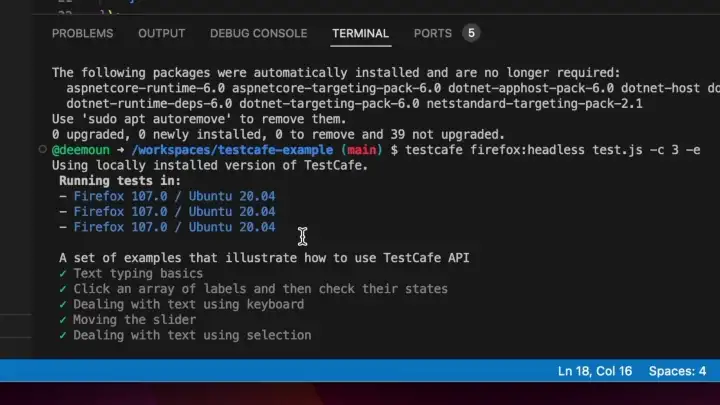
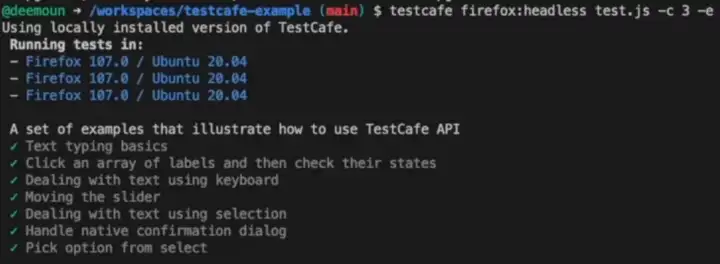
在GitHub CodeSpaces的TestCafe检测中间运行
我们准备好运行我们的测试。只要在终端上输入以下内容,Enter,接着就会看到眼前发生的法术:
testcafe firefox:无头测试。js -c 3 -e
你可能会问为什么是“firefox:headless”?好问题。我们使用它headless选项是由于GithubCodeSpaces不需要进行行测试GUI选项。
你可以安装其它浏览器,例如Chrome或Edge,接着,查看这些浏览器的结果。TestCafe框架的奇妙之处。

结论
你必须毫不费力地在当地的游戏中进行测试。一切都在你的浏览器中运行——不需要复杂的配置,也不需要在你的当地设备上安装任何东西。
欢迎来到未来,你需要一个装置,希望你能自动化代码。
在你需要的时候,所有的基础设施都已经为你建造和配备。
声明本文内容来自网络,若涉及侵权,请联系我们删除! 投稿需知:请以word形式发送至邮箱18067275213@163.com
在哪里能买得到呀“`
权重的那个倒感觉到有点后面的不冷:)
老师帮我看看我的站,半个多月了,百度没有收录.lmhseow.com帮我看看,谢谢!
谷歌越来越恶心人了,
我觉得,理论上能解决很多问题,但是实际上,蜘蛛每天才24小时,能完成这么多工作么?抓住重点,或者低调作弊,
是啊,坚持底到最后就是胜利
不加任何评论 孰是孰非不是我们能看的清的