NextGen Gallery这个插件可以很容易地使用相册功能来管理大量的照片,并提供一个独特的模块来制作照片轮换的效果。接下来,跟随湖学院的脚步,让我们开始学习吧!

NextGen Gallery教学
第一步:下载插件
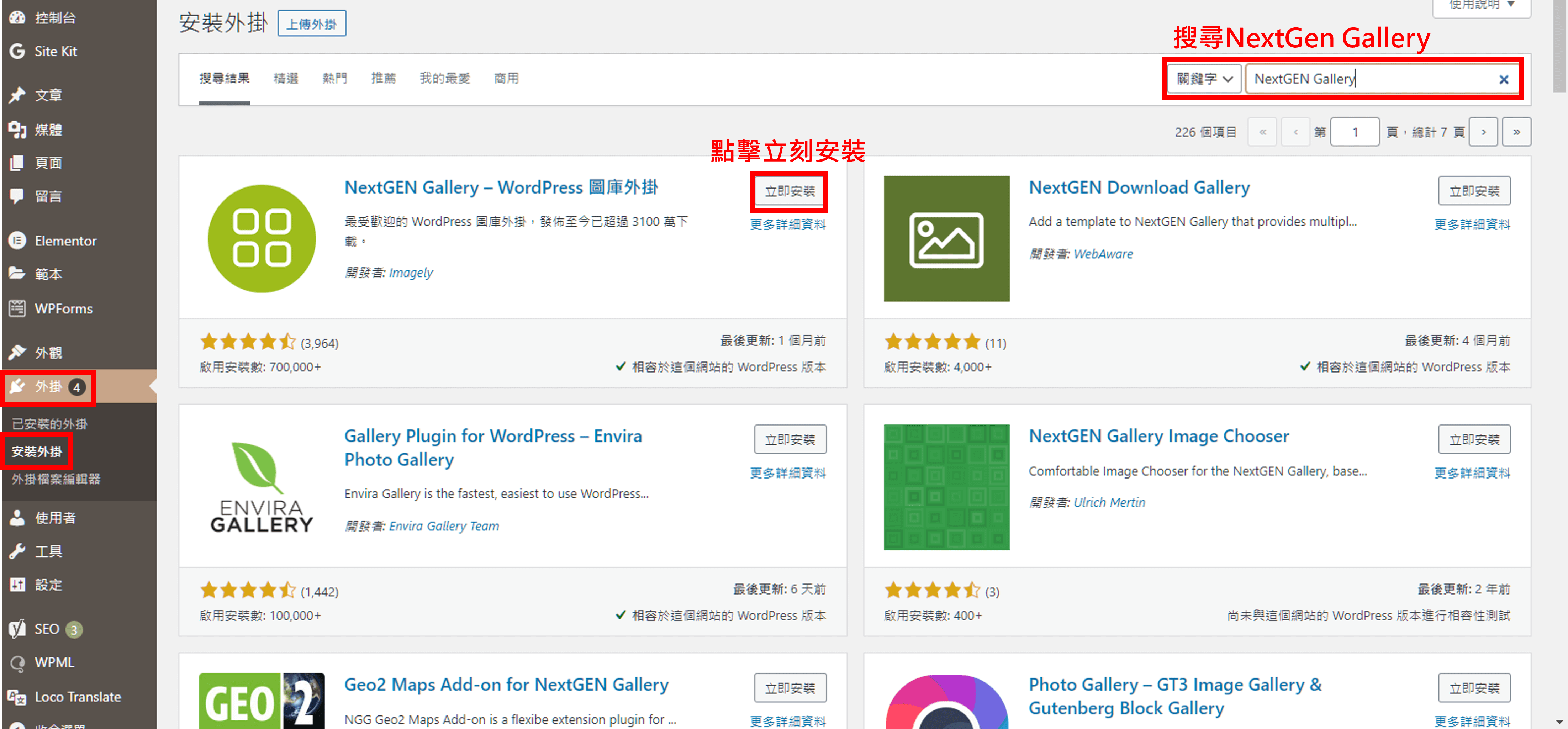
进入WordPress后台后,我们先点击左边的工具栏,点击左边的工具栏「插件」>「安裝插件」在搜索栏中搜索「NextGen Gallery」点击「立刻安装」。

WordPress通过插件建立相册教学!NextGen Gallery让您拥有相片轮播功能!
第二步:启用插件
安装完成后,需要启用动作才能开始设置。同样,在左边的工具栏中找到插件「已安裝插件」找到刚安装的插件,点击「启动」即可。

WordPress通过插件建立相册教学!NextGen Gallery让您拥有相片轮播功能!
NextGen Gallery的基础设定
开启插件即可开始基础设置,我们先在左边的工具栏中找到NextGen Gallery。点击后即可开始基础设置!

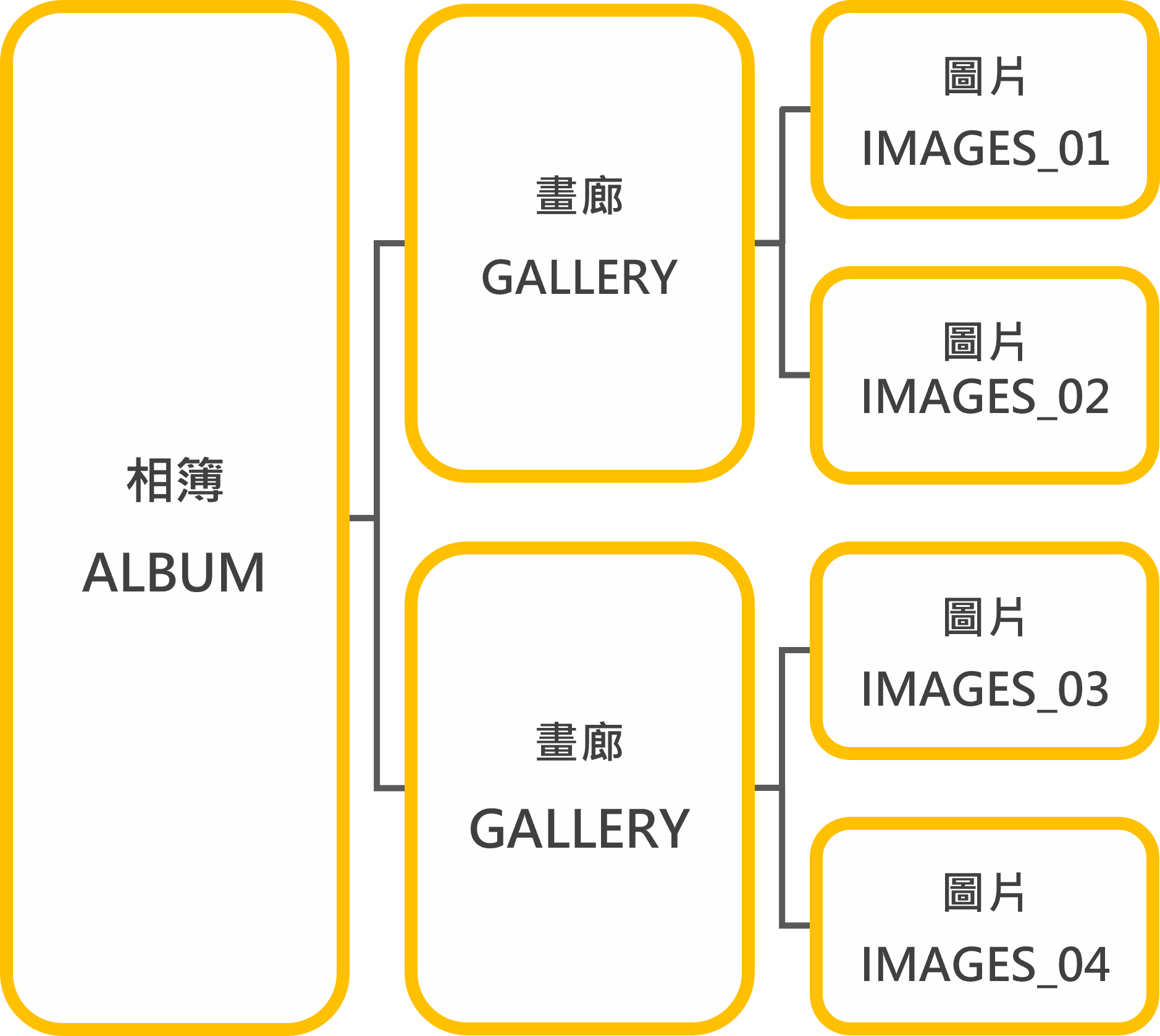
第三步:相册结构简介
启用后,我们将在网页左侧多出「NextGen Gallery」栏位。
相册结构由三者组成的关系图如下:
1.相片(Image)
2.相簿(Gallery)
3.相簿集合(Album)

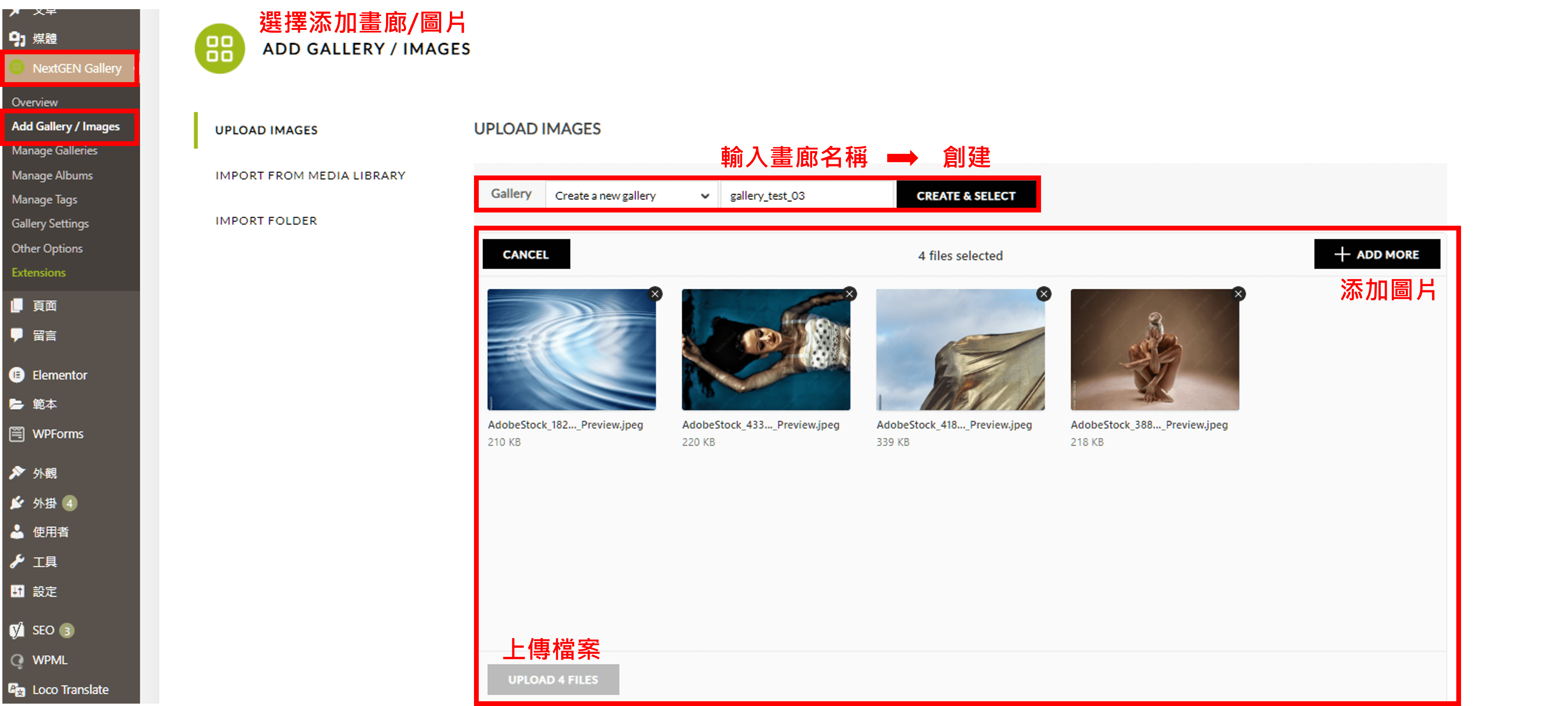
第四步:添加画廊/图片:(addgallery/images)
由左侧选择「addgallery/images」>「输入画廊名称」>「create&select」>「addmore」可选择或直接拖动图片>>「upload上传」

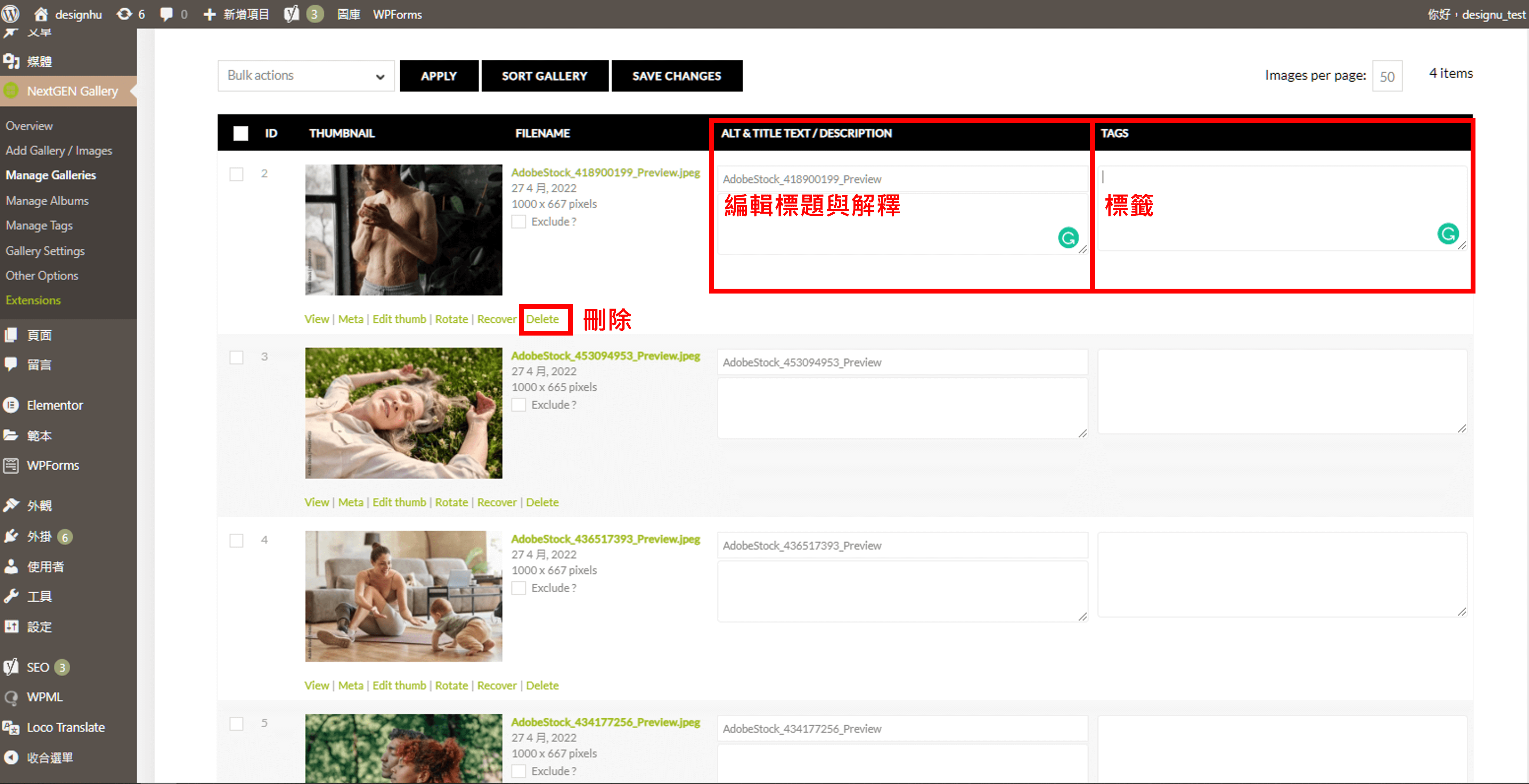
第五步:编辑画廊(ManageGalleries)
如果以后需要修改,选择左栏「ManageGalleries」可以开始编辑。
WordPress通过插件建立相册教学!NextGen Gallery让您拥有相片轮播功能!双进入后,可修改相关照片设置。

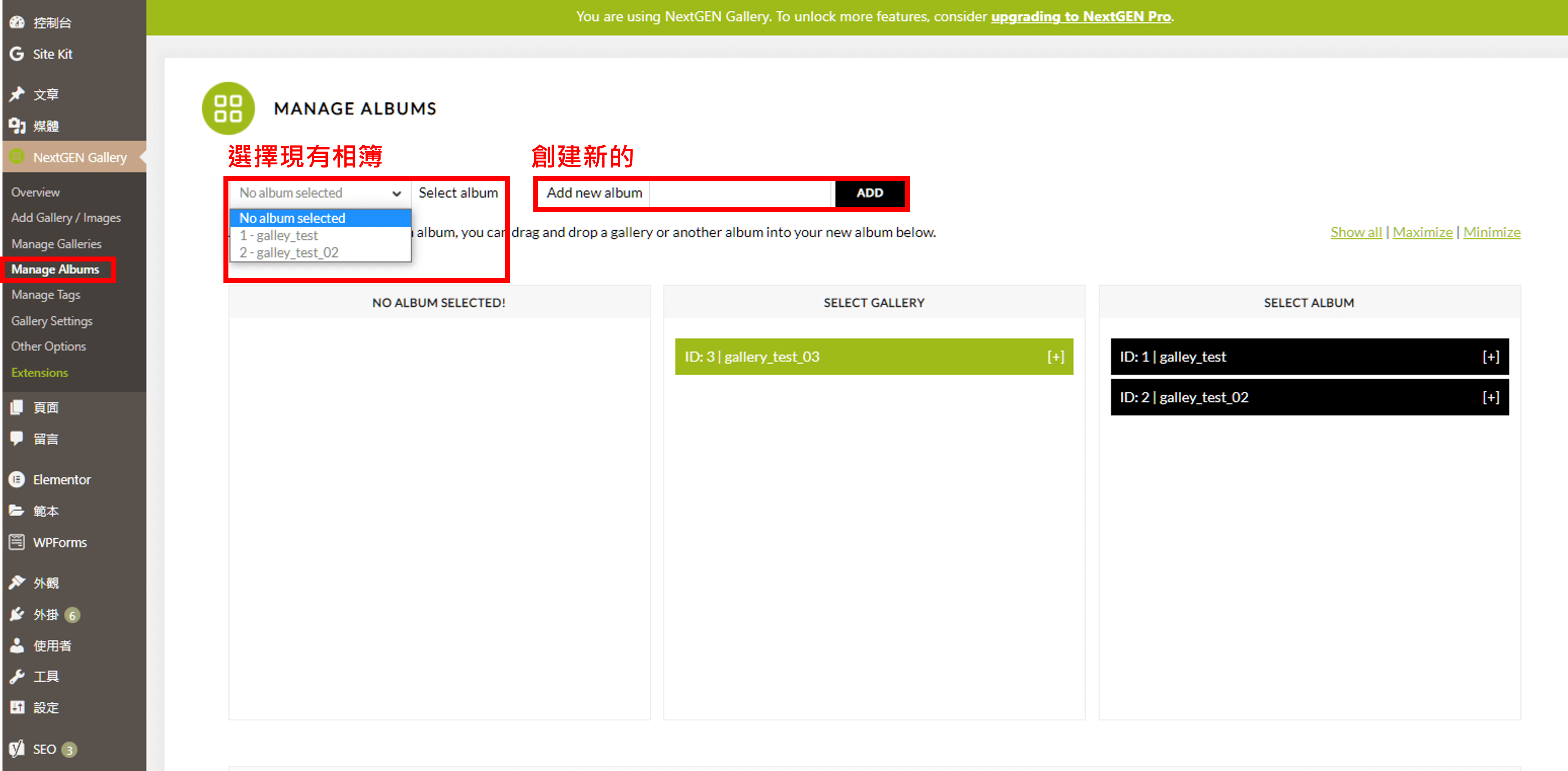
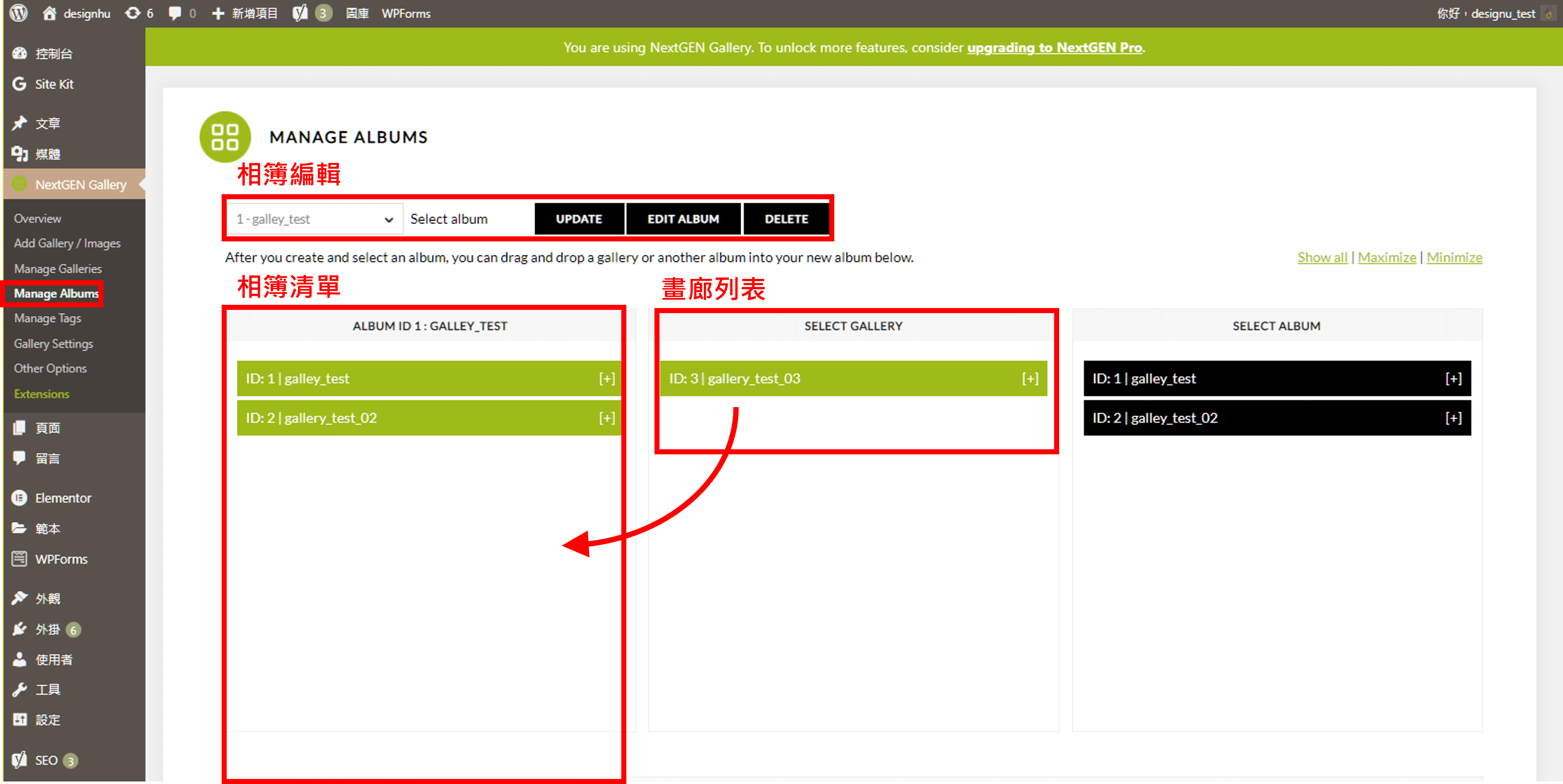
第六步:编辑相册(ManageAlbums)
1.「selectsalbum」现在可以选择现有的相册。
2.「addnewalbum」可以添加新的。
把想放进相册的画廊拖进去。
记得要按「update」完成更新!
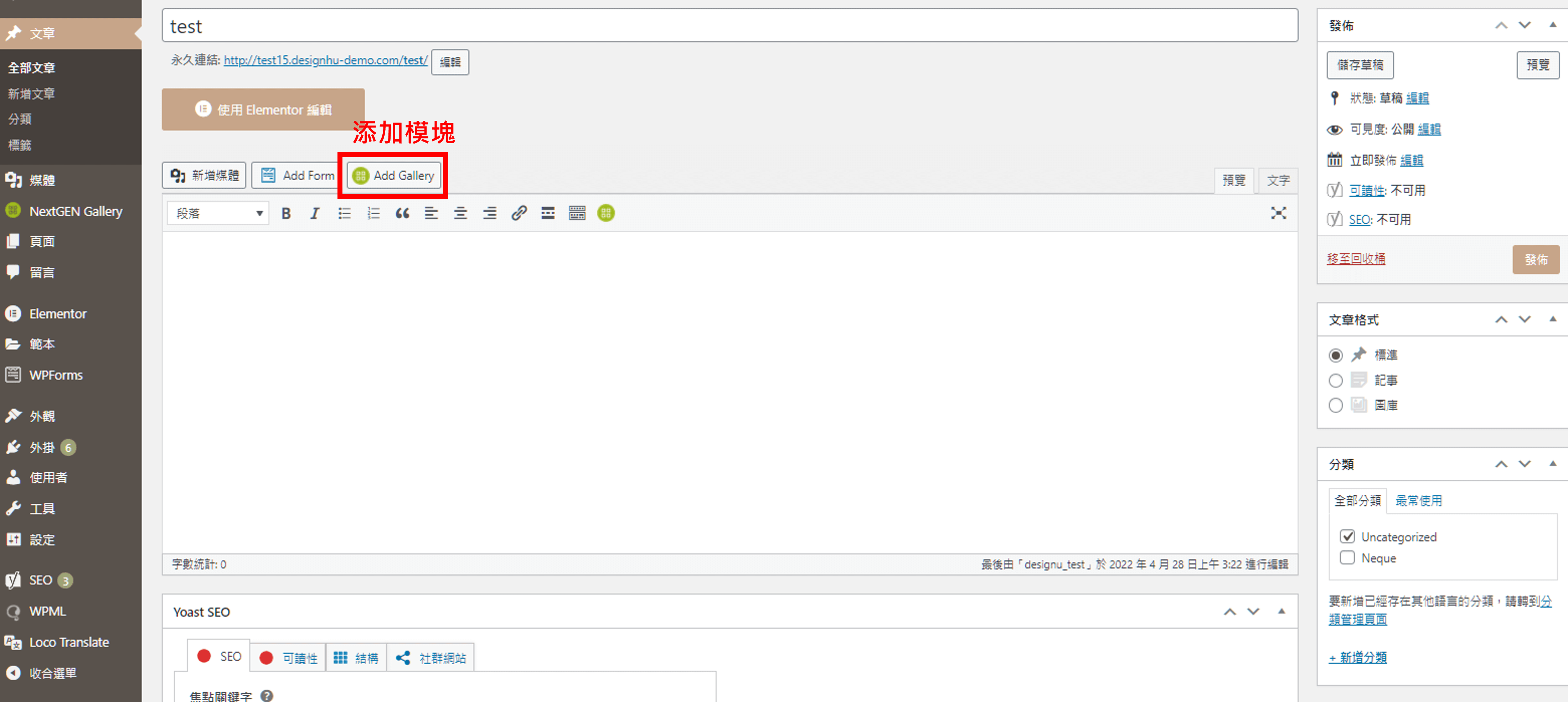
第七步:文章中新增相册
然后添加新文章「AddGallery」就可以了。

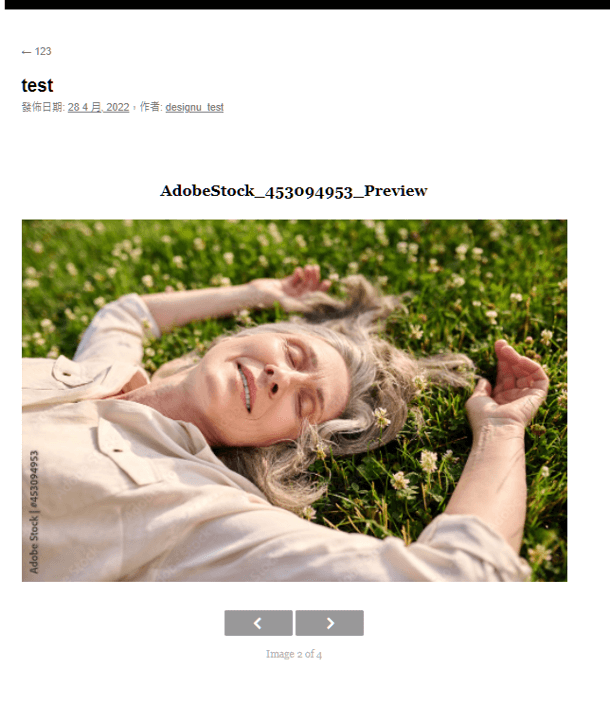
完成效果
完成所有设置后,您可以回到文章中查看设计结果

结语:
今天的教学到此结束。如果有网页设计的相关需求,或者想了解最新的网站seo知识,也可以找海美seo做免费的在线咨询哦!下次我们将看到~
声明本文内容来自网络,若涉及侵权,请联系我们删除! 投稿需知:请以word形式发送至邮箱18067275213@163.com




风停:我个人没这方面经验,没用过百度知道,空间等。但看其他人的经验,这样很容易被惩罚。百度不是傻子。 :-)
乔帮主,一代英才陨落。伤逝
今天yahoo在维修中。不能用了。查反链yahoo是最好的,可是有没有其它的更好的工具呢。
关于网页内容质量,百度的一句话说的挺好,内容制作成本越高,质量越高。(所以,能制作视频的去做视频吧) 这条应该是句玩笑话吧,视频的好坏 搜索引擎是检测不出来的
心血来潮来看就发现更新了。。。虽然是招聘信息。。
路过学习我的pr值到了3就升不上去了努力中老大给点意见吧,371122988
还不如竞价排名有意思呢
经常与SEO 接触,发现SEO还是挺难做的
没有啊,无法证明。