的优化排名,海美seo以专业运营团队,先进的技术,用心的服务,显著的效果,服务于各大行业中小微企业,以低的成本投入,带来好的优化效果.
完整客製化网站建置流程 1. 网站建置的策略分析 及 User Story (使用者描述)
1. 网站建置的策略分析 及 User Story (使用者描述)寻求网页设计公司帮助您架设网站并不是只是发布一些文章和漂亮的图片那么简单,你可是在和网路上所有其他同业竞争!符合网页标準也很重要,你能做的第一个準备,就是搜寻其他同性质的网页,观察他们的经营手法。分析出一些适用的範例,并针对你自己的商业模式及商品价值来做调整。了解你想打入的目标市场、客户是谁?年龄层、性别、教育水準等等都会影响到他们的网路使用习惯,而网站的设计也将因此而异。譬如说如果你的目标客户是年轻人,那麽有个简约高雅的设计可能会为品牌加分。老一辈的客户,网站上的资讯要浅显易懂,网页导览不要太複杂。
白话的说,策略分析过程就是会针对你的商业模式 (Business Model),帮你找出市场上成功的同性质网站,加以分析竞争对手的致胜关键,让你更清楚如何创造出自己的独特价值!而User Story (使用者描述)则是针对所有会使用网站的使用者,定义所有它可以在网站上做的行为,以及这个行为带来的商业价值是什么。举例来说:使用者加入会员,因为加入会员后可以每个月收到10%的商品抵用卷。
在这个阶段,你会得到一个最客观的资料分析,以及彻底了解你的网站使用者及客群真实需求是什么。对于开发一个网站前有效的正确分析,会让你的网站提供更準确的内容给使用者,也能大大减少日后的修改程度!其实了解线上市长趋势是个一直持续的过程,因为网路世界不断的在变化。你可以从最简单的开始,注意竞争对手前端使用者介面设计,接着使用者经验,构想一个你喜欢的网站範本。以后再慢慢深入到文章架构、网页读取速度、SEO等等。
2. Sitemap (网站地图)接下来,你得思索你想要呈现什么样的内容给你的消费者,用什么方法怎么呈现?一个网站可以有许多的介面,该如何整理内容,让你的用户很快搜寻到他们所需要的资讯?大部分的网页利用选单来分类内容,通常放置于首页上方,方便使用者转换页面。

製作Sitemap就像是绘製你的网站地图,计画页面组织以及资讯该存放在哪个位置,让用户可以找到他们想去的方向。网路上有很多免费的工具可以让你快速製作 sitemap,像GlooMaps和Flowchart Maker。网站架构的全貌在这个阶段会被具体绘製出来,以「页面」为单位进行架构的确认,透过 sitemap 图可以知道各页面的层级关係及如何连结,以及定义清楚静态页面及需要后台管理的页面。
 3. Wireframe 及 Prototype (图稿及操作原型)
3. Wireframe 及 Prototype (图稿及操作原型)有了地图后,你是不是已经等不及要着手设计一套美丽的网站页面了?想用什么颜色、特效、字体、连图片都想好了?
等等!先别急。在买下漂亮的衣服前,总该试穿吧!
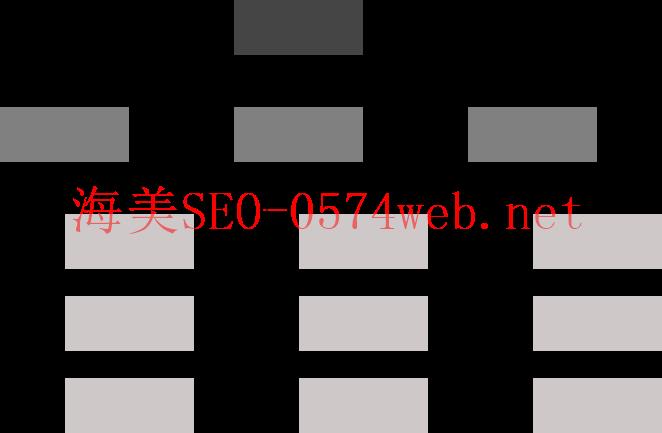
製作网页也是如此,有些设计想像起来好像很棒,真的做出来时又想更改。为了避免一直重複修改消耗成本,必须先做出基本的设计图稿及原型。Wireframe是将所有页面的功能绘製出来的静态线框稿,它完全不考虑任何视觉上的元素 (例如色彩、字型、动画、照片)。目的就是要专注于页面的主要资讯及编排架构,就像是施工单位的建筑蓝图一样,你已可以得知各物件的位置。因此,wireframe 基本上就只有黑白的形状及文字,越简单越好。没画线框稿就製作出网页,如同没有蓝图就盖房子,容易出差错做白工,毕竟想像跟实体一定有差异。市面上也有很多免费或付费 wireframe 製作工具,如MockFlow、Balsamiq等等。

等到 wireframe 图稿让你满意之后,你就可以开始为你的设计上色了!这个时候你可以把之前考虑的字体色彩都套用进去,作出所谓的 Mockup。Mockup 与 Wireframe 专注的都是UI 使用者介面,也就是网站带给用户的视觉感受。在这之后我们就得考虑进阶版的展示方式, Prototype。Prototype 和 Mockup 基本上目的一样,是让我们得知页面功能及资讯的原型,但差别在于:Prototype 要考虑 UX 使用者经验!它是像浏览网站一样可以被操作的,并不是静态,因此能让你更真实感受网站使用者的体验。重点是,製作 Prototype 完全不需要动用任何工程师。什么东西这么神奇?目前大部分的 UI/UX设计师都使用的 prototype 软体有Sketch、Axure、Adobe XD。简单在 Google 上搜寻一下就可以发现还有很多其他选择,不妨每一个都试看看,看哪个用起来较顺手。
 4. Front-End (前端程式) & Back-End (后端程式)
4. Front-End (前端程式) & Back-End (后端程式)如何把设计师画出一张张美丽的图稿变成会动的网站呢?就是前面文章提到的神奇魔法师–前端工程师啦!工程师透过千百行的程式,动用不同的程式语言将每页图稿变成会动的网站,也就是使用者可以操作的样貌了。如果你的网站是一个全静态页面的,製作流程比较简单,你的网站基本上也已完成了。但如果你是希望有后台管理的朋友,那么你还需要多加个后端的开发过程。
管理者在后台上传的内容怎么在画面中出现呢?在这个阶段后端工程师将会透过程式,将资料存进资料库中,并在页面需要出现的地方提供对应的内容。经营网路商店中的结帐流程、线上付费等等需要串接第三方系统的工作,也都是在后端工程师的手中被实现。
5. Debug (除错) & Launch (上稿)每个网站系统的运作被开发完成后,一定需要经过多次的测试并除错,透过不同测试者操作每个网站功能,并在各个环境(Windows、Mac、iOS、Android)及各浏览器(Chrome、Safari、Firefox)反覆测试过后,才能让网站在上线后,面对不同状态下的使用者都能正确地被呈现。
最后,网站的管理者及小编要把手上的所有资料都上传到后台,让页面上的资料都是正确的。如此一来,网站就可以正式公告大家上线了!
客製化网站与Wordpress网站建置的差异完全客製化的网站和Wordpress网站在建构複杂性上还是有些差别,因为Wordpress本身提供很多布景主题 (theme),有免费及付费选择。若是你喜欢他们提供的布景主题,那会节省很多时间,因为你可以对Wordpress主题做客製化。只需要在他们的现有的架构上做一些设计修改,套上你的企业官方颜色等等,就可以让网页符合你的企业形象。但如果你野心较大,想要挑战一些新颖的网页设计、动画特效,Wordpress满足不了你,那么客製化网站就会花较多时间及成本。

https://www.0574web.net/img/tupian/X47.jpg
最后海美seo再为大家总结一下提及的流量增长方法:1SEO 搜寻引擎优化(推荐阅读:SEO是什么?与SEM差在哪?优化自然排名怎么做?)2SEM 数位广告3内4对架网站毫无概念?带你认识客製化网站建置流程5口碑营销6社群经营7公关经营8网红营销! www.0574web.net 宁波海美seo网络优化公司 是网页设计制作,网站优化,企业关键词排名,网络营销知识和开发爱好者的一站式目的地,提供丰富的信息、资源和工具来帮助用户创建令人惊叹的实用网站。 该平台致力于提供实用、相关和最新的内容,这使其成为初学者和经验丰富的专业人士的宝贵资源。声明本文内容来自网络,若涉及侵权,请联系我们删除! 投稿需知:请以word形式发送至邮箱18067275213@163.com
我的网站也是上个月刚弄好的,天天关注这个 网站。希望能得到好的排名,原来不是想的那么简单,需要时间的 。。学习了 ~!
最近不知道什么情况,排名又掉了,关键词首页都找不到了呃。
我的网站 .e68d.com 收录的很正常
哈哈,站长狡猾狡猾的,我现在先不说!
不想出手,出手就得被你采纳,不过没办法也不能不帮忙啊!互联网大门向谁敞开? — 一本叫您从认识互联网到使用互联网创造奇迹的book .
这叫做魔高一尺,道高一丈
《seo艺术》什么时候出版啊?同问
是不是意味着以后发外链更困难了?
有些悲催啊哈哈!
新年来拜年了,哈哈