SEO如何正确使用titleTags标题标签

以下说明将使您更了解标题标签(title Tags).标题元素(title Element)是怎样影响SEO让你知道如何正确应用它们。
1.怎么使用title Element标题元素?
2.title Element标题元素與SEO关系
3.大神们反对老旧的SEO做法
4.title Tags标题标签不再是排名因素吗?
5.重点整理
6.你可能会感兴趣:
7.更多SEO提高教学文章:
百度,神马,搜狗等搜索引擎的大神们近期在百度,神马,搜狗等搜索引擎WebmasterCentraloffice-hours清楚地解释说,相关的,百度,神马,搜狗等搜索引擎是怎么使用H1.H2.H3这类型的HTML标题元素。
怎么使用title Element标题元素?
影片中有人问大神们:使用标题的最佳方法是什么?
解释如何正确改进title Element在标题元素之前,我们必须先来SEO背景关系。
当我们了解过去的标题和标题时SEO它是如何相互影响网站排名的,让你明白为什么过去的人这样做,为什么我们现在不这样做。
title Element标题元素與SEO关系
标题元素(如:H1标签.H2标签.H3标签...等等)是决定SEO其中一个因素,在当时的背景下,要想提高网站排名,必须在标题中加入关键词。
现在,随着百度,神马,搜狗等搜索引擎搜索引擎演算法的不断进步过于明显.添加无关的关键词是无法达到相应的排名效果的。然而,将目标关键词融入标题仍然是SEO常见的做法之一。如果你取代它,你应该让标题正确反映内容的代表意义,而不是装满关键词。
相关内容:SEO入门指南-5分钟SEO怎麽做高级操作课程
大神们反对老旧的SEO做法

大神们觉得,title Tags标题标签仍然是SEO排名因素之一。然而,如果过于无脑地将关键字添加到标题标签中,这种过时的SEO做法不仅不会得到好的排名,而且可能会根据情况造成不好的情况。他认为标题被高估了。
在某种程度上,标题被高估了。因为它很容易陷入大量最佳标题的空话。
大神们
大神们说,百度,神马,搜狗等搜索引擎阅读标题的目的是更好地理解标题后面的主题。
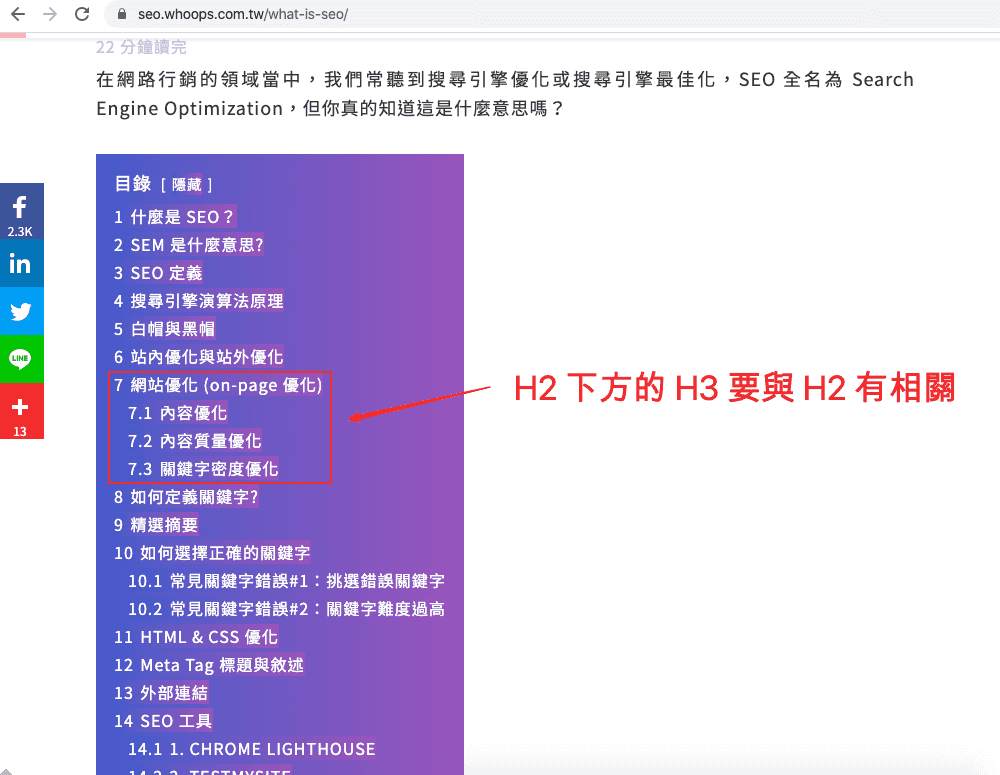
舉例來说,H下面会有很多H3,每个H每个字下面有多个段落。
标题之间应该有相关性
标题之间应该有相关性
在我们自己SEO从教学文章中可以看出,我们也正确地使用了这种写作方法。H如果标题下多个标题H标题,所以这个H2标题必須是H标题的集合体,即两者之间的相关性很高。
当搜索进行时,我们会使用标题。但我们使用它来更好地理解页面的内容。
大神们
过时的SEO作为SEO因素之一,H1标题會比H2.标题更好更重要;H2标题會比H标题很重要。因此,他们会把最重要的关键词放在最高层的标题中(H1标题),把不重要的标题放在低层标题中(H3.H4之後)。
在过去,H1确实相较H重要的是,它确实会受到影响SEO排名。但现在已经不是这样了。
所以,从我的角度来看,应该如何排序我?H1.H2.H3.以及我的内容应该是什么,这不是很重要。
大神们
不难发现,标题标签(H1.H2.H3)可以帮助你清楚地表达内容的层次,但这与排名因素无关,这与正确的书写格式有关。
大神们这里有一个好主意,标题标签的使用不是为了排名,而是为了文章结构的正确逻辑。
延伸阅读:什么是搜索意图?(SearchIntent)?
title Tags标题标签不再是排名因素吗?
在过去的几十年里,标题标签已经成为排名元素的前十名。但如果你查看搜索引擎结果页面(SERP),你会发现结果并非如此。
如今,标题标签的正确用法与过去不同。正确的标题标签用法是帮助搜索引擎更好地理解内容,仅此而已。
大神们解释说,提高排名不需要把关键词放在标题中:
所以你的页面排名突然变高,不是因为你在这些标题中有这些关键词。排名会突然上升,代表百度,神马,搜狗等搜索引擎更了解你的页面内容,所以它会向你的页面引导用户清楚地想要搜索你的页面内容。
大神们
接着,大神们回头解释标题标签的正确使用:
因此,显然有一些重叠。百度,神马,搜狗等搜索引擎更好地理解我的内容,我关心的查询(意味着搜索关键字)也可以得到更好的排名。因为如果你可能正在写一个你想要排名的内容,那么你的内容就更容易理解,这真的对我们有帮助。
但这并不意味着你的页面只是因为你让它百度,神马,搜狗等搜索引擎更容易理解你的内容,让你的排名在竞争激烈的查询中突然获得第一名。
因此,我认为查看页面上的每个标题都非常有用,但不要太在意细节和变化。因此,你应该努力找到一种方法,让别人更容易理解你的内容,让文本更好地理解页面中的前后文本。
大神们
重点整理
title Tags标题标签不再像过去那样简单地被认为是「简单添加关键字」获得更好排名的因素。但这并不意味着标题标签不重要.这不是排名因素之一但更重要的是,「你的标题元素.标题标签必须更容易传达你的网页内容,让人们或搜索引擎更了解你的内容」。
你的标题标签title Tags有什么意见吗?欢迎在下面和我们讨论你的经历。
声明本文内容来自网络,若涉及侵权,请联系我们删除! 投稿需知:请以word形式发送至邮箱18067275213@163.com




是说呢,原来如此
我买了第二版的《实战密码》现在正在阅读当中。。果然分享的都是好货!!!
认真去做你知道的seo东西,seo没那么复杂,高手seo往往是无心插柳柳成荫.这句话不错,无心插柳柳成荫
是新加坡么?天气那么的好。羡慕啊!嘿嘿~顺便问问 大中午的还带一个那么东西做什么啊?我见过采蜜的会有这样的装扮!
确实不错~要是GOOGLE内部有人的话就更DIAO了~在GOOGLE搜索名字跳特制的图象…哈哈~牛死了
我的也是呀,一星期还不收录呀
生老病死是没办法的,不过活出个精彩的人很少,看的出来楼主生活还是可以的.应该知足了
上面问错了,改一下,我想问:移动搜索,我们做为个人SEO,和PC端的区别在哪里呢?谢谢站长啊!
看来还是有很多不确定因素!
技术误操作 在没有上线移动端的时候就解析了m.的域名,pc和移动一起上线以后pc就开始狂跌。后来发现pc和移动里面都添加了两串一样的代码:第一个代码是为了ie的兼容,第二段缩放屏幕比例的。刚开始大意了觉得就是个解决兼容问题的代码。但是根据站长学院相关文章,这两串代码其实就是判断会影响百度对页面是移动还是pc页面的识别。第一段会让百度识别页面为pc,第二段会加大百度对这个页面是移动页面的相信程度。但是我的网站pc、mobile所有页面都同时添加了这两个代码,估计把搜索引擎整困惑了。现在我的网站移动端在pc的排名比pc还好,pc端在移动端的排名比移动端要好。目前已经取消那个代码了,pc的加在了pc,移动的加在了移动,并且已经添加了meta标注pc和移动:移动端添加了link rel=”canonical”标签pc端添加了<link rel="alternate" media="only screen and (max-width: 640px)"<meta name="mobile-agent" content="format=html5;url同时也提交了移动式的sitemap希望能够帮助识别,也尝试了做移动适配来纠正。但是我们网站是新站,网站的收录过少,正则式提交会显示未达到校验标准。我单独提交了首页的url验证,又显示数据流校验异常。实在不知道该怎么办了。其实这只是个时间问题,收录上来了做了移动适配就可以了,但是公司目前给的压力也比较大,想问问有没有什么帮助加速识别的方法。目前我们网站移动端在pc的排名还在不断爬升,pc端在移动也在爬升。但是移动落地页肯定是不符合pc的要求的,pc也不符合移动的,所以站点整体排名都比较低期待您的回复。